The Brief:
Site Redesign and Development and Setting-up of Shipping Options
The Works:
- Recreated the entire website with client-specified design and improved load times.
- Built a better product page
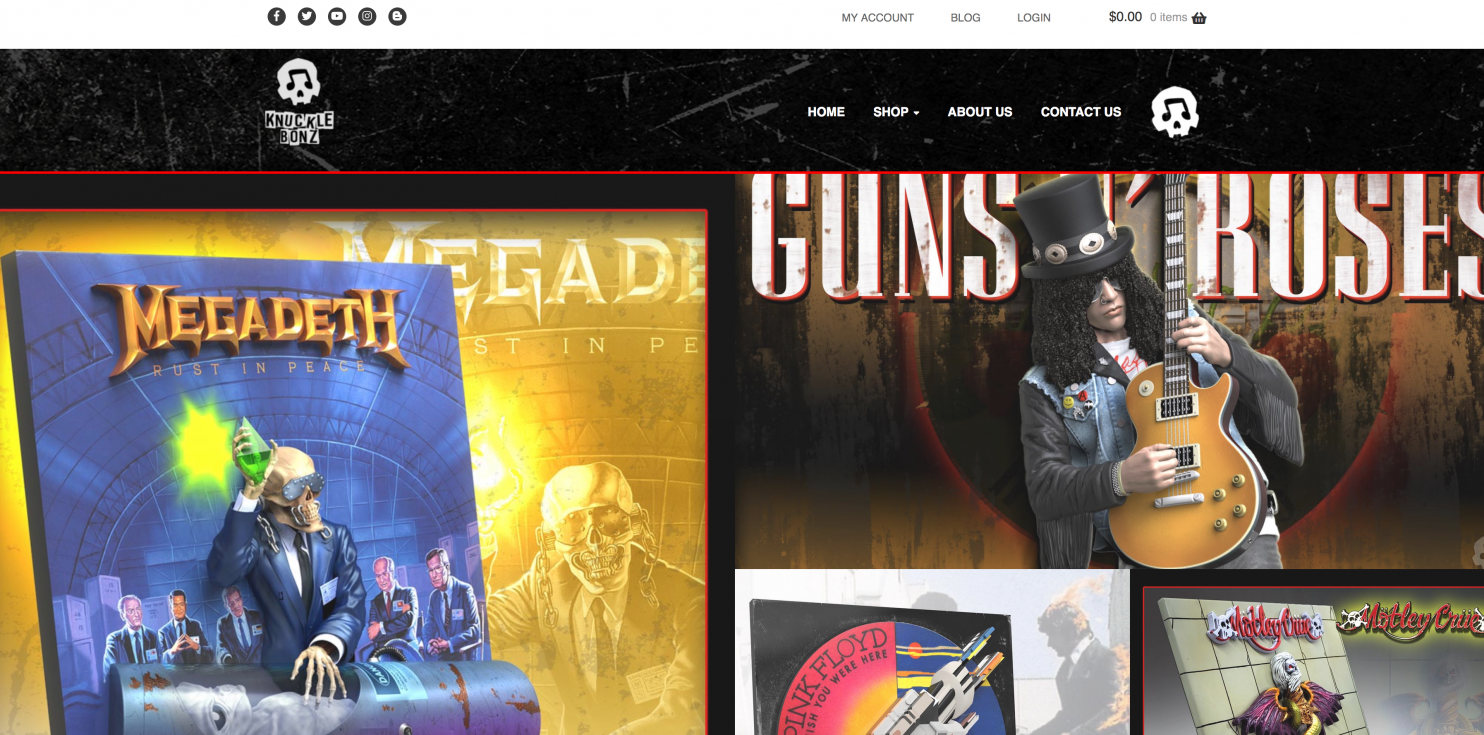
KnuckleBonz.com is ready to scale up their business and needed the help of a team that can deliver their requirements and handle their business. PWDC stepped in and redesigned the entire site and store.
Introduction
Knucklebonz, who had recently moved from Shopify to WordPress/Woocommerce, initially contacted PWDC to fix site performance and tracking pixel issues since the initial launch of the new platform. The plan was to help troubleshoot random issues that they were having and initiate a maintenance program.
During the discovery we found several issues that were preventing the site from performing well.
- Poor choice of host
- Although they had gone with a popular name and selected WordPress specific hosting, the choice was less than optimal.
- Load times were higher than desirable, and we didn’t have access to systems that are needed to accommodate high traffic.
- WordPress and Woocommerce were not setup correctly.
- This was a CMS eCommerce setup, but the previous development team had set the site up as a blog. Using the blog layout instead of a static home page made templating near impossible.
- Code was written in a manner that made updating and new development very cumbersome.
- Pixel issues were caused by lack of architectural design of the overall platform.
After the initial discovery it was determined that we would rebuild the theme staying with the current design and focusing on rebuilding the infrastructure. We also decided to move off of their WordPress specific hosting platform and into a managed VPS with dedicated memory and CPU’s.
Because of the complexity of the existing platform and systems poorly or improperly setup, and the client’s business model, this was a complicated task. Migrating the site’s content into a new code base that provided a better over all administration UI, while maintaining or upgrading the existing systems, was difficult.
In addition to the problems with the existing site, the images for the products were not displaying correctly. Although Woocommerce has a terrific gallery, this didn’t fit in with the clients needs. To accommodate the need for multiple image sizes and different orientation, we rebuilt the gallery using industry standard libraries, JavaScript and CSS to ensure that everything worked across all browsers.
To top off the new site we changed the slide show on the home page to a static interactive masonry grid of products. Instead of rotating through products visitors are invited to explore many at once and interact with the product. This increases the visitor’s exposure to products and gives them an interactive gateway which encourages visitors to explore more of the site.
On the back end of the site we eliminated the need to install and use a page builder, while still giving them the ability to easily build new pages. This eliminates the need to store large parts of the front-end display in the database and expedites page load times, while still giving the client access to build new pages without the interaction of our development team.
Should the client needs new sections built into the pages, the proposition is made straightforward thereby reducing development time. This is on top of their freedom to build new pages on their own. Our method of templating allows for quick set-up and easy changes this making A/B testing much easier and faster without slowing down the site. Once a final design is achieved it is then there for use across the entire site.
After several weeks of development and after the client signed off on production, we launched the site and integrated the existing data with the new code base. The outcome was a much more maintainable site and a better administration experience and front-end usability and display.